Overview
Scheduling interviews for school events such as Freshman Orientation Camps or Committee Roles in CCAs has been a tedious and time consuming thing to do. Furthermore, manual scheduling may cause allocation errors where interviewees were not allocated a slot in interviews. Thus, we want to create an application to eases this process of scheduling and eliminate any allocation errors.
Scheduler is a desktop application which is used to automate the process of scheduling interviews. Its main feature is matching interviewees with interview time slots to generate an interview timetable, by importing data of the interviewees and interviewers, we are able to auto generate an optimal time slot for both parties. The user interacts with it using a CLI, and it has a GUI created with JavaFX. It is written in Java, and has about 10 kLoC.
Summary of contributions
-
Major enhancement: Added features to view the schedules in a list of tables, list of interviewees and interviewers using javafx and the necessary css file to enhance the GUI of the Scheduler.
-
What it does: Allows the user to view the schedules, as well as the information of interviewees and interviewers clearly.
-
Justification: This features forms the core of the GUI, allowing user to view the and also to access the frontend of the application.
-
Highlights: This enhancement required a deeper understanding of implementing javafx, such as having to form columns dynamically in creating a schedule table. It is also challenging to involve integrating the multiple tables into one panel. Involves many research on what data structure can fit into the panel and in the end decided on converting the table into a list cell view.
-
Credits: Jenkov tutorials for TableView class display.
-
-
Minor enhancement: Created a display command feature which allows the user to switch display using CLI command.
-
Code contributed: [Functional code] [Test code]
-
Project management:
-
Help in checking code quality of the team.
-
Help to check the flow and readability of the UserGuide.
-
-
Enhancements to existing features:
-
Enhancements to existing features:
-
Update GUI style to ensure that the viewing of schedule table is clear. Different colors are used to differentiate the cells whether the interviewer is available, unavailable or has been allocated to a slot with an interviewee. #175
-
Creating tabs for the UI to display the different views. #160
-
Added UseCases for the Developer Guide #175
-
-
Tools:
-
Used multiple css files to enhance the UI display for the table views and to beautify the tabs #157
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
UI Display display
Display Schedules
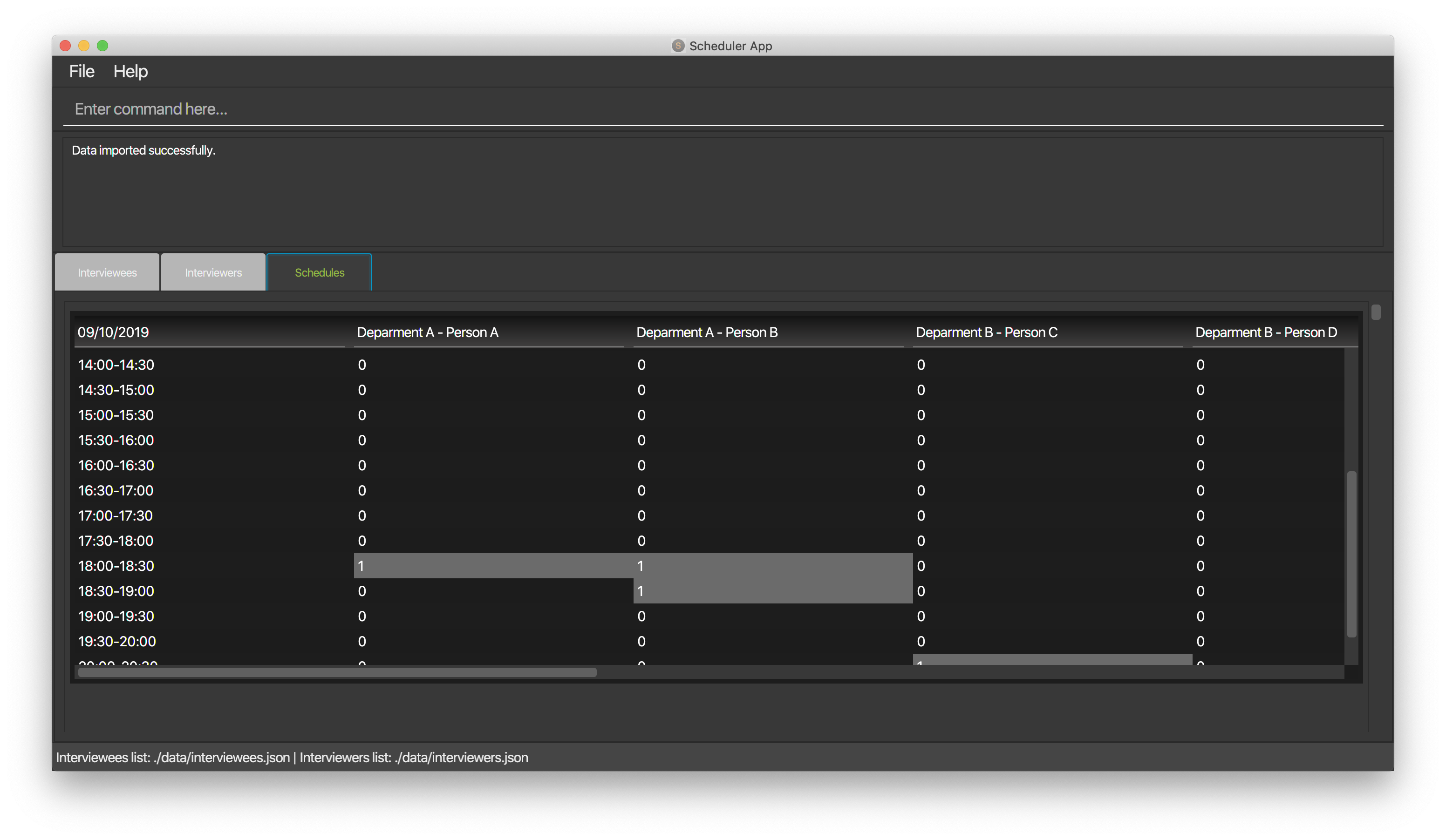
Display multiple tables that consist information of the schedules generated in a day format. The columns will show the date of the schedule followed by the interviewers and their respective departments. The rows consists of the time slots as well as names of the interviewee.
Format: display schedule
Notes: * You are also able to toggle to display schedule by clicking on the Schedules tab.
Constraints:
-
The command must be exactly the same as the format.
Display Interviewee
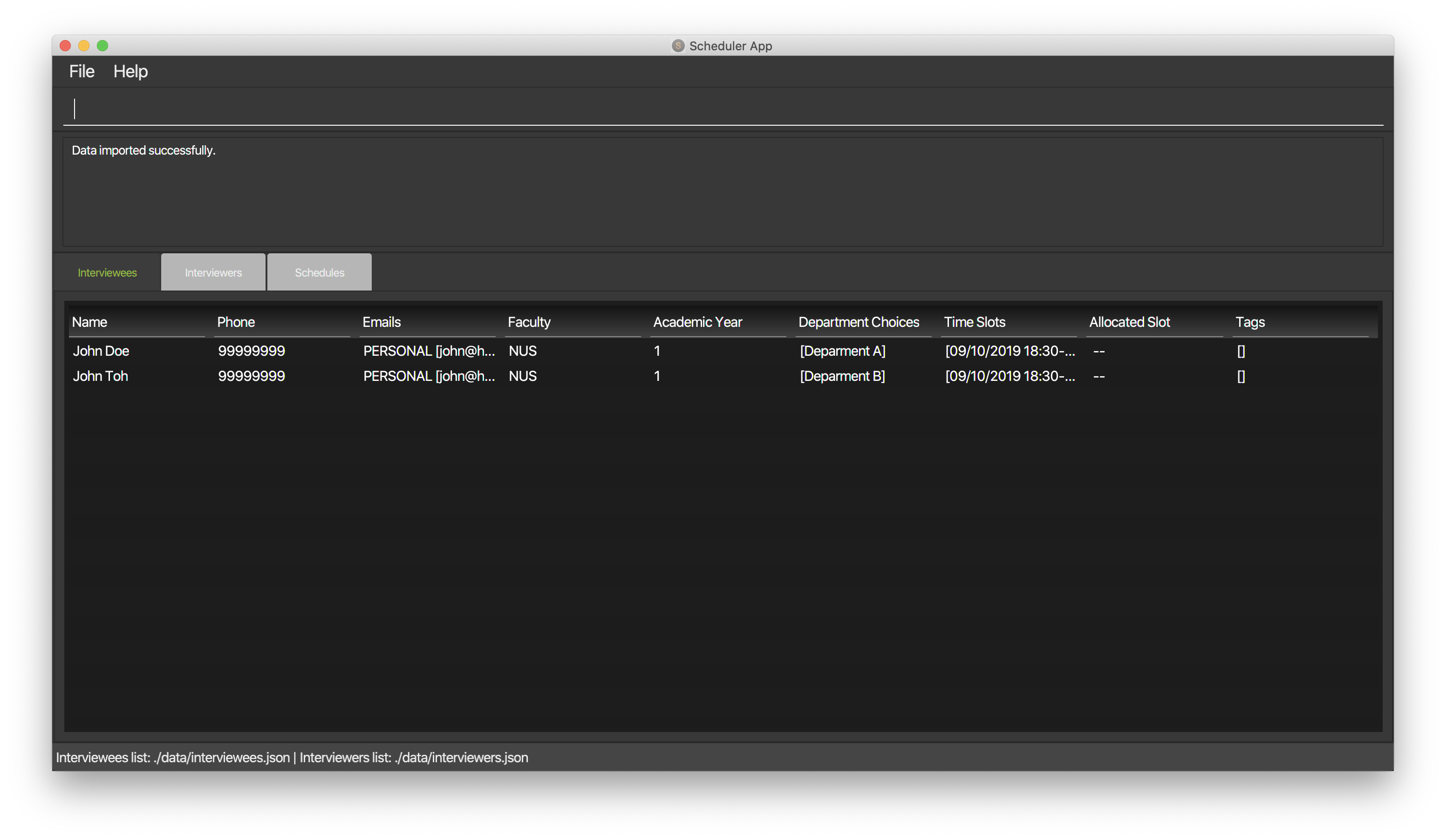
Display information of the interviewees in a table format.
Format: display interviewee
Notes: * You are also able to toggle to display schedule by clicking on the Interviewee tab.
Constraints:
-
The command must be exactly the same as the format.
Display Interviewer
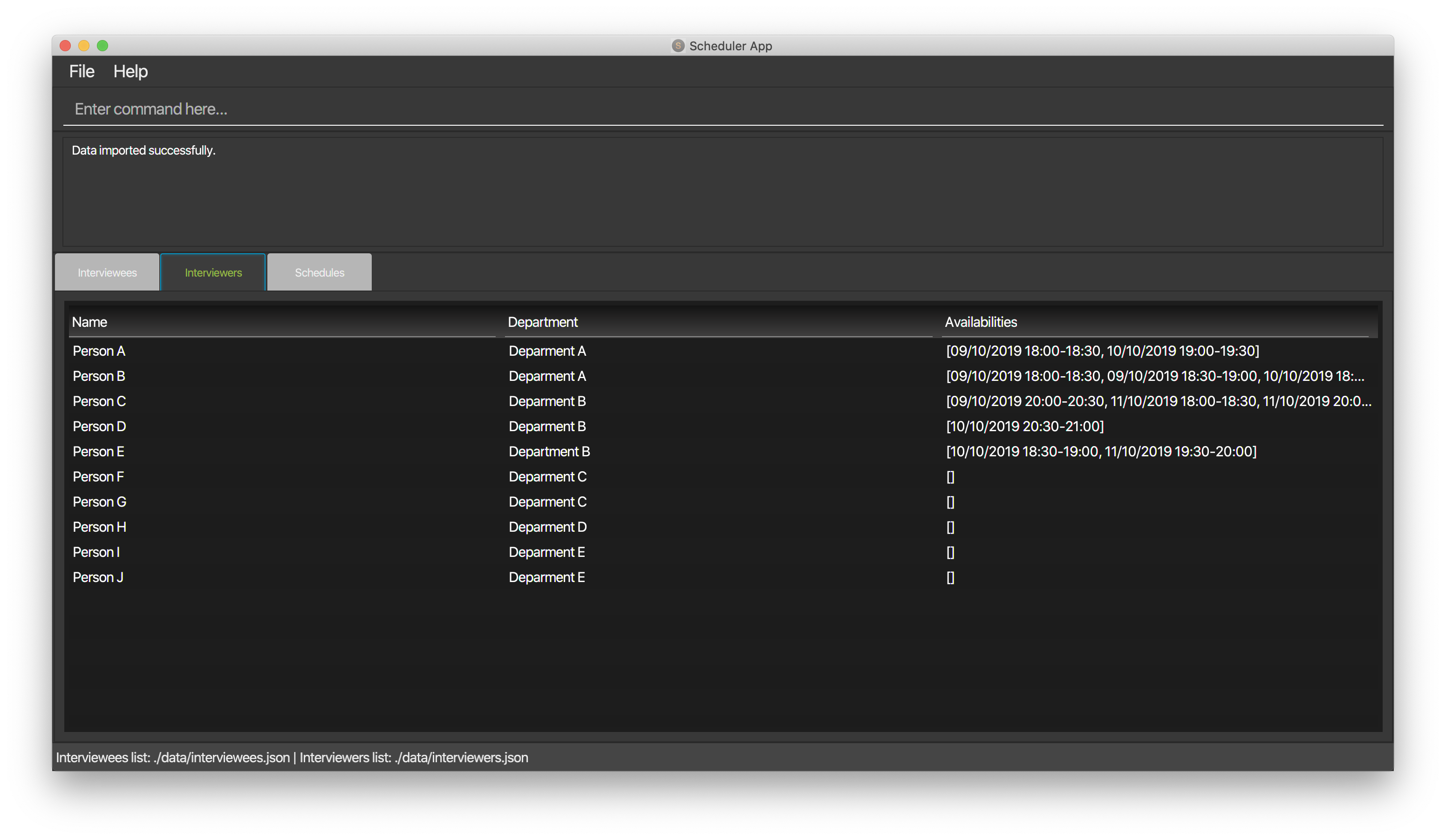
Display information of the interviewers in a table format.
Format: display interviewer
Notes: * You are also able to toggle to display schedule by clicking on the Interviewer tab.
Constraints:
-
The command must be exactly the same as the format.
Differentiating the importance of timetable slots through colours [Coming in v2.0]
To edit time slots and change their colour so to show the importance of that slots. There are 3 importance: Low, Medium and High.
Format: change s/SLOT IMPORTANCE
Example: change s/17/10/2019 13:00-14:00 medium
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
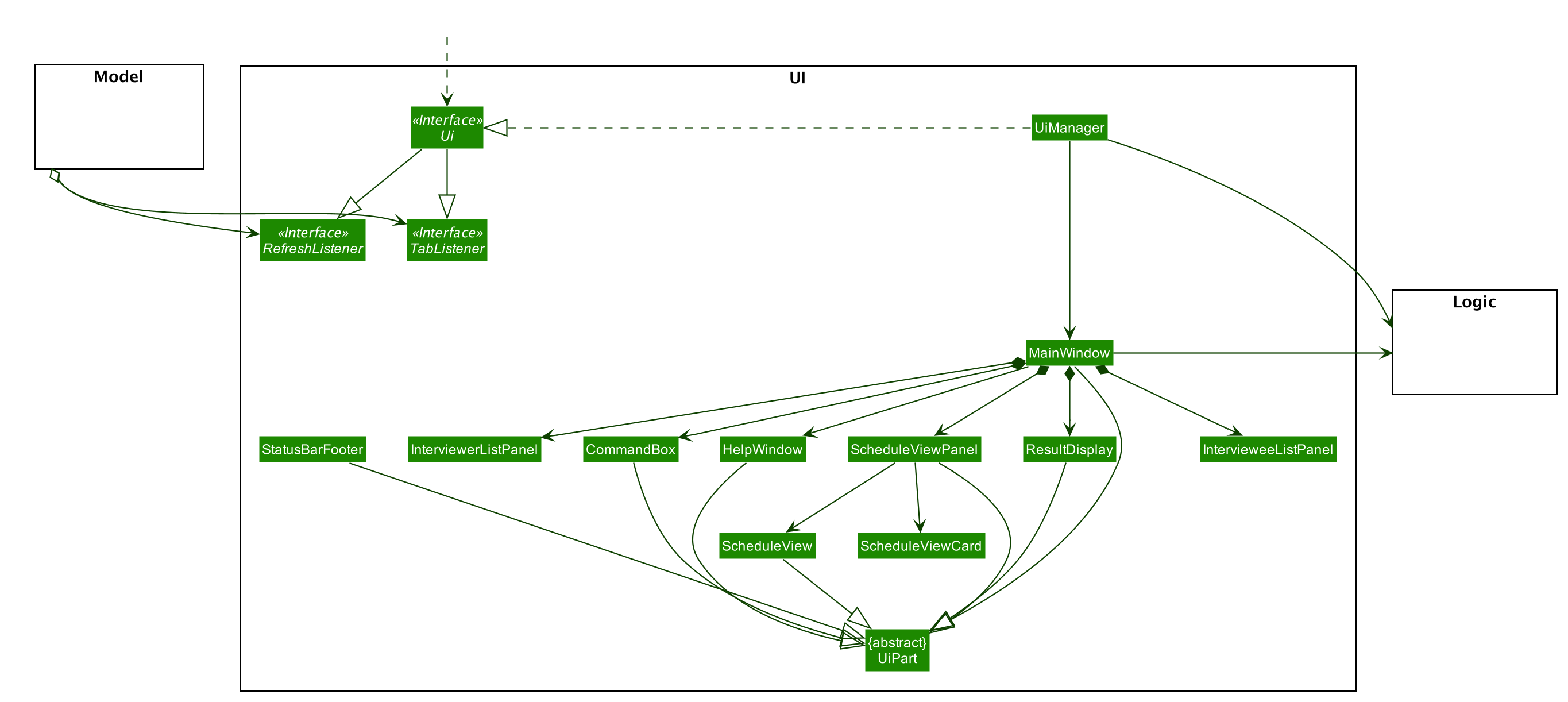
UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the
MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that the UI can be updated with the modified data.
Schedule View
The display schedule feature extends Scheduler to display multiple tables of schedule per day. It is a component in the MainWindow class
stored in a ScheduleViewPanel class. Within the ScheduleViewPanel class, objects of ScheduleView class are stored into the panel.
ScheduleViewPanel implements the following function:
*fillPanel() — Fill the ScheduleView component with the schedule tables for each day.
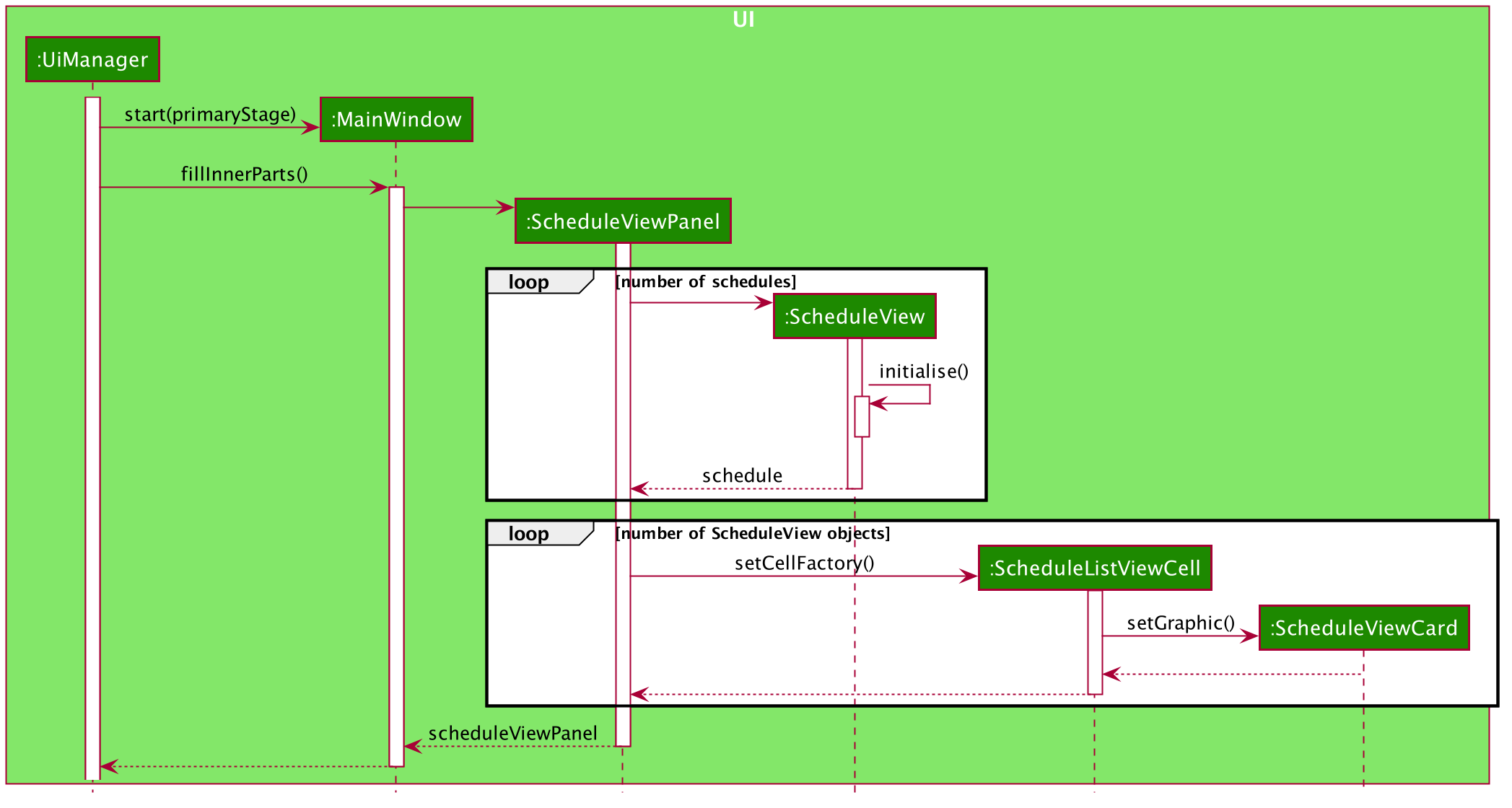
Given below is an example scenario of what will be displayed to the user.
-
Step 1. The user launches the application. The Ui will start and the MainWindow will be displayed first.
-
Step 2. MainWindow will call all the children such as the HelpWindow, CommandBox, Result Display, StatusBarFooter, ScheduleViewPanel, IntervieweeListPanel and InterviewerListPanel.
-
Step 3. Once ScheduleViewPanel is called, it will take in a list of titles and ObservableList data from the Logic class. The list of titles consist of the title column for each schedule table and the ObservableList data consists of the time slots allocated to each interviewee.
-
Step 4. ScheduleViewPanel will call the ScheduleView class to fill each table and populate each table with the data given by the Logic class.
-
Step 5. ScheduleView will have a .fxml file of a table and it will first be filled with the column titles, followed by the time slots and the interviewee allocated to each time slots. The slot that has no interviewee will be displayed as "0".
-
Step 6. ScheduleViewPanel will call and instantiate the ScheduleView object into a list card.
-
Step 7. Once all the ScheduleView objects are instantiated into the respective list cards, the ScheduleView Panel will form a list of tables containing the schedules of the day.
-
Step 8. The MainWindow class will fill the Ui with the ScheduleViewPanel.

Interviewee/Interviewer List View
Interviewee list view is generated by the class IntervieweeListPanel to display information of the interviewees. It is a component in the "MainWindow" class. IntervieweeListPanel uses a TableView class to display the information of interviewees in a table format. It contains a static method to populate the table with data:
-
initialise()— To first set the columns, and afterwards fill the columns with the data provided.
Interviewee list will provide the following information: * 1. Name * 2. NUS/Personal emails * 3. Faculty * 4. Academic Year * 5. Department Choice * 6. Available Time Slots * 7. Allocated Time Slot * 8. Tags
Interviewer list view has the similar steps of displaying information of the interviewers. The difference is in the details of the interviewers.
The interviewer list will provide the following information:
-
1. Name
-
2. Department
-
3. Available Time Slots
Given below is a scenario of how the IntervieweeListPanel/InterviewerListPanel is filled.
-
Step 1. The user launches the application. The Ui will start and the MainWindow will be displayed first.
-
Step 2. MainWindow will call all the children such as the HelpWindow, CommandBox, Result Display, StatusBarFooter, ScheduleViewPanel, IntervieweeListPanel and InterviewerListPanel.
-
Step 3. Once IntervieweeListPanel is called, it will take in an ObservableList data from the Logic class. It contains all the information of the list of interviewees
-
Step 4. The class will initialise, setting the necessary columns.
-
Step 5. Using the method
setItems()from the tableView, data will be populated to their respective columns and form the interviewee list.
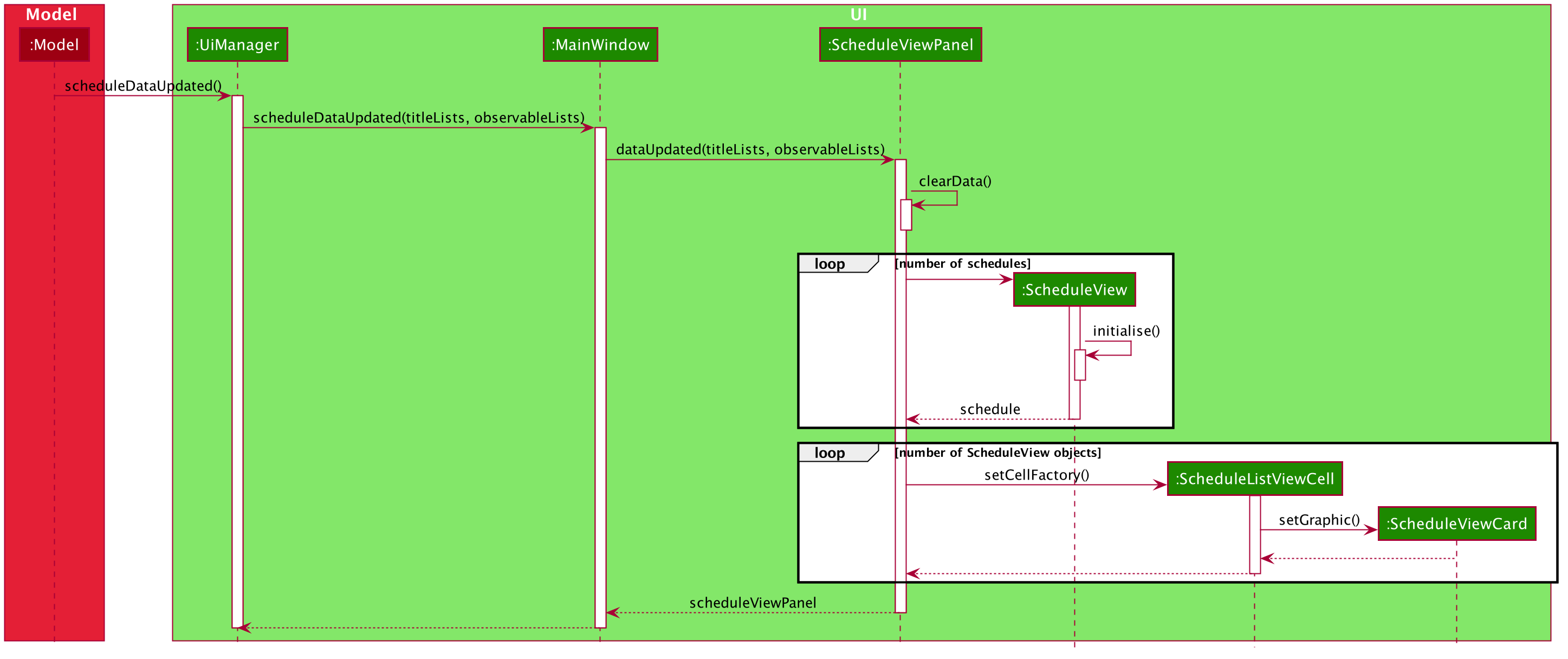
UI Refresh During Data Import
-
Step 1. Once User imports a new .csv file, it will call the RefreshListener Interface.
-
Step 2. UiManager will receive this method through the RefreshListener, thus calling dataUpdated to MainWindow class.
-
Step 3. The RefreshListenerManager will call the MainWindow to refresh the ScheduleViewPanel.
-
Step 4. ScheduleViewPanel will firstly clear all the data and input the updated data from the .csv file.
-
Step 5. ScheduleViewPanel object will then be returned to the MainWindow and display the updated data.

Display
Implementation
The display feature allows user to toggle views of schedules, interviewer list and interviewee list. It uses an interface named TabListener and contains the following method:
-
changeTabSchedule()allows user to change to schedule view. -
changeTabInterviewee()allows user to change to interviewee list view. -
changeTabInterviewer()allows user to change to interviewer list view.
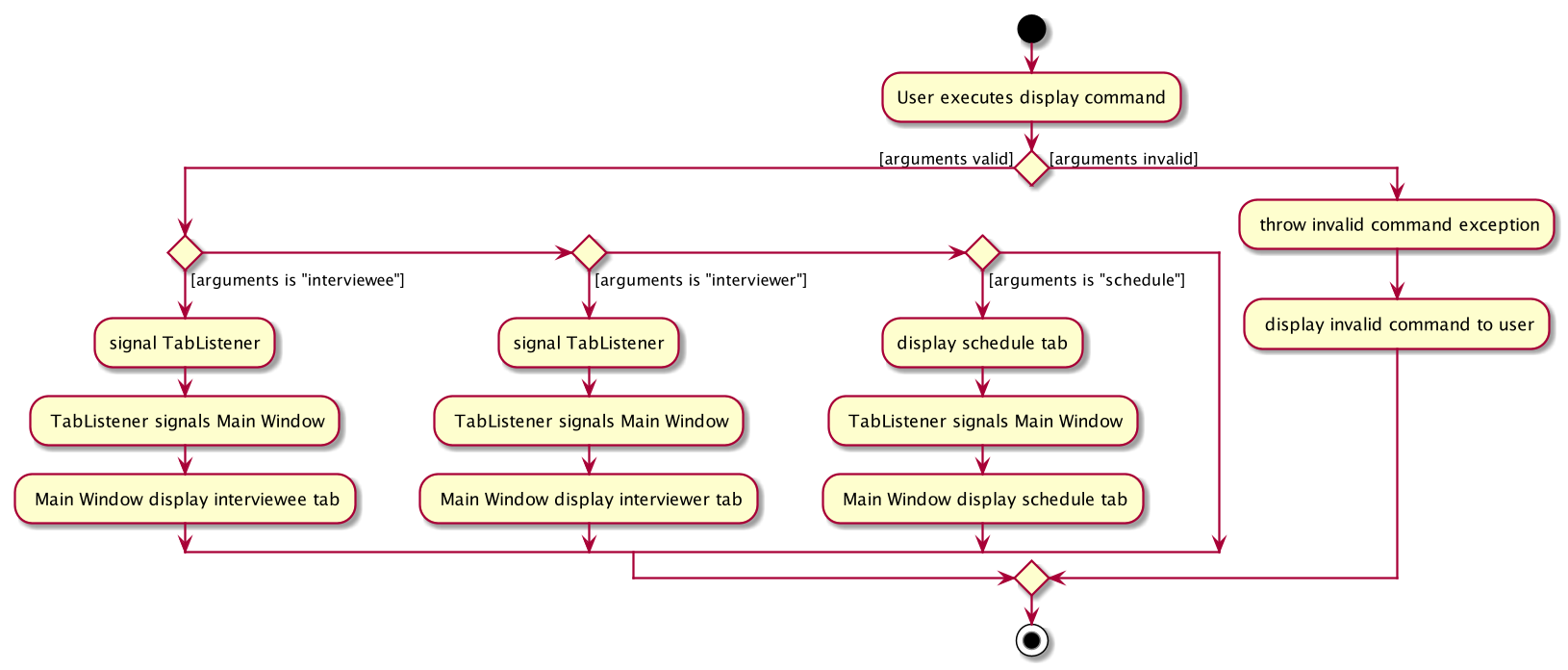
The activity diagram will provide the overall flow of this implementation.

| For the activity diagram, plantUML is not able to have multiple alternate paths from a diamond. Thus, multiple diamonds are used to implement multiple alternate paths. |
Use case: (UC-5) Display list of interviewee
MSS
-
User request to change display to interviewee.
-
Scheduler change to display the list of interviewees.
Use case ends.
Extensions * 1a. User does a typo while entering the command. * 1a1. Scheduler display invalid command to the user.
+ Use case resumes at step 1.
-
1b. User left the command blank after typing
display. -
1b1. Scheduler display invalid command to user.
Use case resumes at step 1.
Displaying different views from the Scheduler
Please refer to the UI Display section in the user guide for more detailed information on the display command.
-
Type
display intervieweeto display a list of interviewee in the scheduler. -
Expected: A table will be shown with the list of interviewees arranged in the format shown below.
-
Table will be filled when a list of interviewee is imported into the Scheduler.
-
You can also display the list of interviewers and the scheduled table by the command
display intervieweranddisplay schedulerespectively. -
The format for the displays are shown below.